IDE Support - Flowbite Svelte
The Flowbite Svelte components support component documentation.
IDE support #
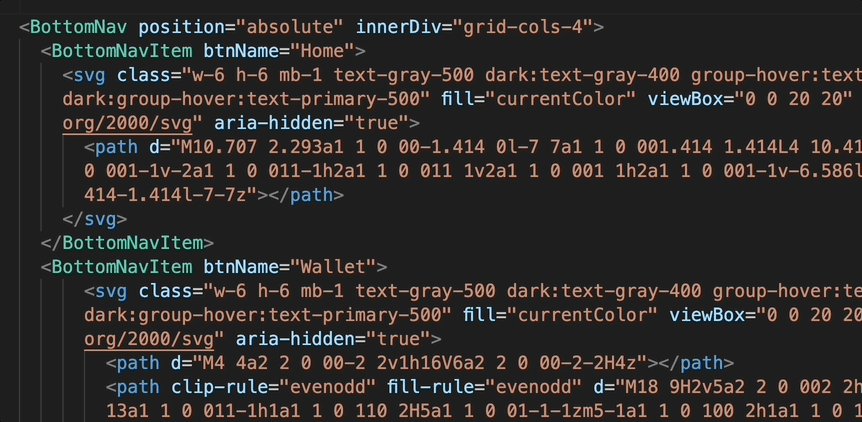
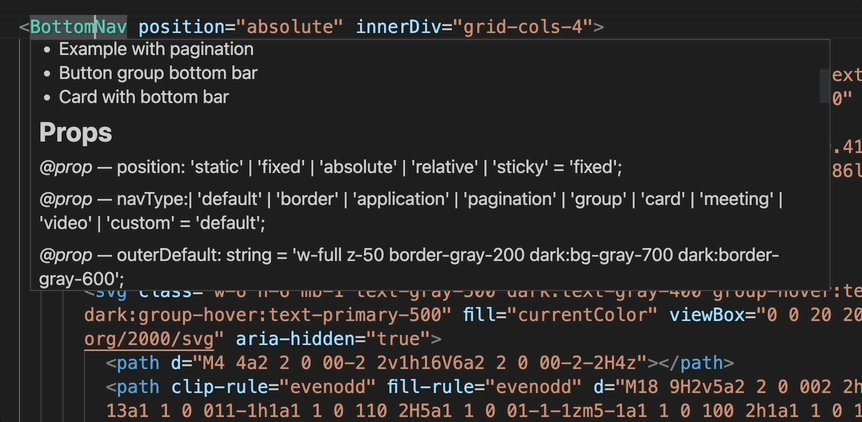
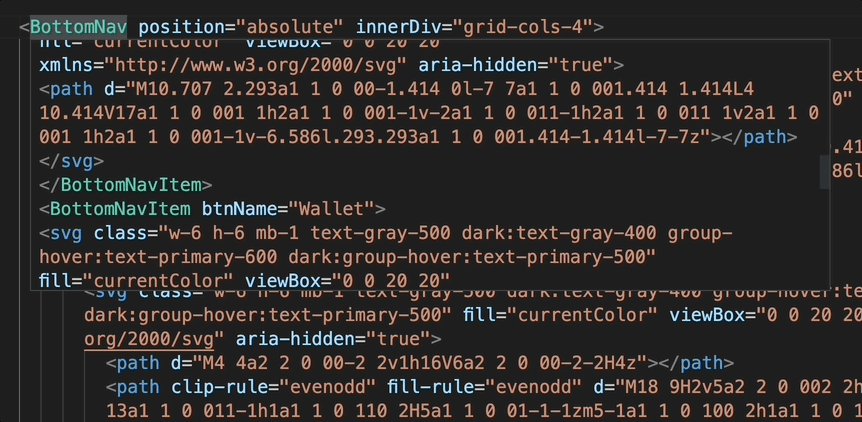
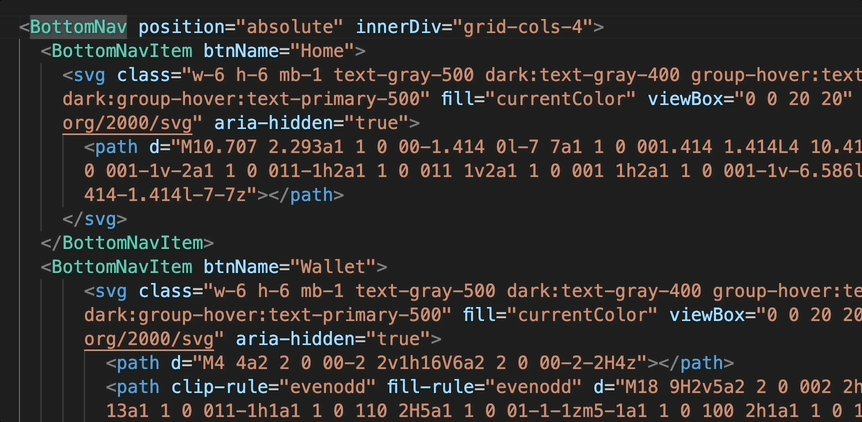
If you are using an LSP-compatible editor, such as VSCode, Atom, Sublime Text, or Neovim, hovering over a component name will display a documentation link, features, props, events, and an example.